Late last year I was pleased to speak at the Bonbillo Social Incubator. My two part talk on product development and design can be viewed below.
UX Strategy
Something I’ve been thinking a lot about lately is how to define a User Experience strategy and what that should look like exactly. There are so many acronyms now in the UX world. We have IXD, CX, UX, HCI, HCD, . Just how many three letter words do we really need to describe something deceivingly simple? The practice of User Experience is quickly becoming arcane.
So I’d like to start here: I want to make products and experiences by designing them around people. I don’t want to condition people to a design. People don’t like that so much either.
If we start looking at all the acronyms, we can find a ton of great frameworks for design, development, and strategy. Lots of tremendously smart people have been down this path before. However, as a professor once told me years ago, one of the best ways to show you’ve learned something is to try and restate it in your own words… and have it be understood.
The Beginning: Ask Two Questions
Let’s assume we already have identified a customer’s need (doing this is another exercise). The two questions are simple. “What is the user’s primary goal?” and “What is the business’s current product/market strategy?”
These two questions can be answered in depth with two really great tools. The first is the User Journey. Map out how and why a user encounters this need. Highlight the first time they interact with externalities (like Google search results or going to a store). Then highlight the first time (if ever) they interact with the product.
Everything can be refined so we start rough and get the things we think we know slugged in – test everything, trust nothing.
The second is all about understanding where the business was and where it is heading. It’s essentially another type of user journey map but – instead – we can use the Business Model Canvas: a great modeling tool, even if you’re not bootstrapping a startup. The more detail and history that can be dragged into the daylight, the better.
If we do both of these things even somewhat correctly, we usually start to see a set of gaps. One gap will tend to be between what the business is designed around and what the customer needs. Another gap will tend to be between what the customer needs and the current product set designed to solve it. Yet another gap will be between the customer’s perceptions, and the marketing targeting them. Marketing has a tremendously challenging job when the gaps between product, user, and business model are large. The great news is that unlike a classical gap analysis, this method puts the user at the center of both the product design and business design process.
Solving Gaps: Closing, Bridging, Ignoring
If gaps are the symptoms, then understanding malleability is the fastest route to a fix. Malleability is all about looking at the three pillars of this strategy (Customer, Product, Business Model) and asking “have we been able to change this in the past?”, “How hard would it be to change this in the future?”, and “What are the tangible rewards of changing this thing?” This tells us whether we can close the gap (by fundamentally altering the design), bridge the gap (by using one of the other pillars to help us out), or ignoring. The worst is obviously to ignore the problem but sometimes one of the pillars has to be sacrificed so that we can focus on the others.
Tooling and Testing
Once we’ve made as many internally-focused, educated guesses that we can, we want to get out of our own way and start tooling and testing. Tooling is (obviously) planning out how we will measure change and metrics that are important to us. The Google Analytics IQ program has a great primer on planning for tooling – even if you don’t plan on using Google Analytics as your digital analytics platform. Testing is the second half of tooling – we simply put into practice our plan with the tools we’ve wired up. You can see some of my reviews of various tool platforms here: UX Toolkit Reviews.
Designing, Testing, Iterating
Now that we have an understanding of our gaps, how we can close them, what our user needs, and what our business is centered on – we can actually start to affect massive, powerful change. My favorite framework for developing new products is Lean Design, Google’s blend of Lean Startup and Human Centered Design. There is a mountain of content over at IDEO, all of which is very good. But one key piece that’s missing is integrating marketing and communications into the development process. Customers are much more forgiving of iteration than we often realize, especially if we are doing multi-variant work. A small subset of users is enough to detect product issues (five or less!) and likewise, a small set of customers is enough to detect passion for a campaign or concept (also five or less!). The goal is to quickly iterate our way to really compelling content that is built around genuinely useful products that can drive revenue and profit at the same time.
UX Toolkit Series Part III – Adobe XD Review
Adobe XD is a new product in the Creative Cloud lineup. I’m a huge fan of the Creative Cloud, even since the early days of its rollout. Early on it was much maligned by the design world – but the ability to simply obtain new enterprise-class software by clicking a checkbox and paying nothing more has really become an enjoyable experience.
XD is trade language for Experience Design. For years I’ve relied on Balsamiq and Axure as prototyping tools but I’ve been excited to try out XD now that it has officially shipped (it was previously an R&D alpha effort called Project Comet).
For rapid prototyping on location, it has a really nice set of simple features. Unlike other tools with too much emphasis on flashy UI, Adobe XD’s user interface is intensely simple and clean. Its two modes (basically design and presentation/IA) are easy to toggle between and the presentation mode is very clean. The default wires are beautiful, much prettier than Axure’s, even if it’s lacking in functionality by comparison.
And the reality is, even though it’s actually less feature rich than even Balsamiq, the emphasis on a clean appearance, simple, easy-to-use tools, and smooth transitions has already made it a go-to tool in my kit.
If Elaine Chao Finnell and the rest of the XD team can keep the focus on incrementally improving the app but keeping it simple, I think it could easily supplant Axure some day. Balsamiq’s napkin-esque UI makes it preferable for very low fidelity design work, so it will remain a key tool for me. But I’m excited about XD’s future! Give it a test drive, after all – it’s free with CC.
UX Toolkit Series Part II – LoadImpact Review
LoadImpact became instrumental for me in the early stages of projects where performance issues began to harm Net Promoter Scores and (worse) began to interfere with my ability to conduct qualitative research on the applications.
It seems like many UX tools suffer from similar problems: too much emphasis on slick transitions and UI candy, not enough emphasis on clear definitions and well-organized information. Sometimes, simplicity for simplicities’ sake isn’t helpful.
While LoadImpact does suffer from a lack of clarity for a lot of its functionality, it does a great job of deploying virtual users onto an application quickly and providing feedback about the performance of the site as you load users on.
Plus, it provides most of the tools (for small loads, up to 50 VUs) for free for occasional uses.
UX Toolkit Series Part I – CrazyEgg Review
Lately I’ve added CrazyEgg to my quantitative toolkit. CrazyEgg is a scroll mapping and click mapping tool that produces time-based snapshots of any static page that has a tracking code injected into it. it has helped contextualize user behavior with some pretty elegant visuals. While it isn’t as precise as an eye-tracking study and the tool itself has some issues, on the whole, it’s great. Here are some of the benefits, issues, and applications I’ve come across in a couple of weeks of daily use.
First, benefits:
- It’s incredibly simple to use. Create a method of injecting the javascript package onto every page of your site and you immediately have the ability to deploy snapshots of user behavior into any static (or relatively static) page.
- It provides a great range of visuals. Scroll mapping, click mapping (with integrated data like referrals, time on page, etc.), and heat mapping.
- It has a simple to use API that should lend itself really well to automation down the road.
Now, some issues:
- While it has excellent and simple scroll-tracking, the click mapping implementation doesn’t have support for many common UI patterns. For example, it won’t play nice with flyouts and floating UI. A huge improvement would be some way to connect animated elements to snapshot states.
- The new version of the website is pretty clearly a re-platforming that didn’t quite get completed. Dead links, confusing UI and documentation, or even occasionally wandering back into CrazyEgg v1.0 aren’t uncommon experiences.
So… what are the best applications thus far?
When I’ve combined CrazyEgg with other digital analytics tools, particularly other event tracking tools, it provides great indicators about what the user is focused on even without an eye-tracking study or full mouse-tracking suite. It’s surprisingly lightweight. Blending the three core views together (scroll, heat, and click) gives a great picture of where the action is on the page vs. where common UI patterns are. Looking down the road, one of the really key applications could be an implementation where a custom developed layer sits on top of the CrazyEgg API and alerts the UX team to emerging patterns of behavior, rather than relying on hands-on analysis.
Overall recommendation? Definitely worth the money for the basic package.
2016 Award Nominations – Spring
This has been a productive spring for nominations! First, my team at Checkerboard, Ltd. received two Louie Award nominations for our work on BRIDES Fine Wedding Papers. The Louie Awards are the “Oscars” of the personalized product industry. I’m fortunate to lead an incredibly talented group of product designers. We received nods this year for these designs:
Tropical Chinoiserie
Fashion Foils
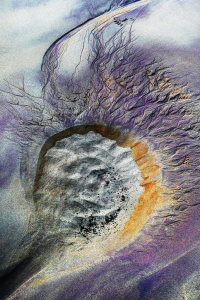
Second, I was personally nominated this year in the International Color Awards, an international visual and digital arts competition, for this image:
Godseye

Featured in an Article on 3Ders.org
3Ders.org, the world’s largest 3D news website, featured a very kind article about me and my Battery Holder Design. Please give it a read! Check it out here: “Stylish & Cool Stackable Battery Holders.”
Is There a 3D Printed Solution to All This Snow and Ice?
For the past several days, Thingiverse.com has kindly showcased this design as a part of their front page collection. I’d like to give them a big shoutout, especially their editors/merchants. You can download this design here: Ergonomic Ice Scraper.

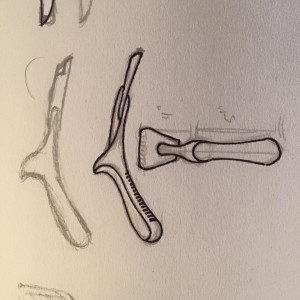
I was inspired by the mountains of snow that fell this past week. I was so inspired, in fact, that I wanted to 3D print my own ice scraper. It turns out, there isn’t a great ice scraper on www.Thingiverse.com. The great thing about 3D printing is a solution is always near at hand. So I whipped up a design late Saturday night / early Sunday morning. Five hours later, I had a functional design.



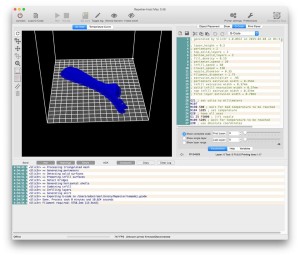
Once the design itself was complete, I did a full render to visualize the finished product. It looked pretty good, so I sent it to Repetier Host and sliced it up using the excellent Slic3r project.


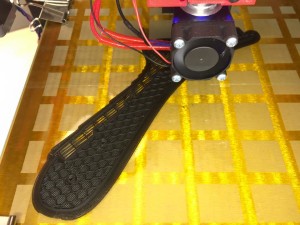
The print proceeded without too much trouble. I’ve been printing with Makerbot’s black and it doesn’t like cold or passive printing so much. I’ve just reordered some PLA with ColorFabb in Holland. I expect it to run a little colder. Once all the printing was complete, I took a look at the parts. I included voids for three steel pins. The pins help align the prototype and add a tiny bit of heft to the handfeel.



Though the finished prints held together pretty well in a friction lock, I wanted a lot of stability and permanence for this print. Gorilla Glue’s foaming glue works great on PLA, as it fills in all the subtle texture and creates a good bond. Once glued, I clamped the parts for thirty minutes per glue-up.


At this point, it was getting very exciting. The handle was fully glued and assembled, bringing the project to a simple three parts. On a dual-extruder printer, this could have been printed in a single pass (with supports) but I got a nice finish and a lot of strength by parting it out.

Assembly was a breeze and the full project came together with no incremental prints or re-engineering – a rare treat! It can be easily scaled to fit any users’ hand and costs about $3.15 in plastic and glue (at retail prices). Totally worth it – the cheapest Amazon ice scraper was $3.99! In all seriousness, it’s amazing how effective a 24 hour design project can be for even the most utilitarian of tools.


If you’ve made it to the end of the post, here’s two bonuses: a video of it in action (see below) AND a link to the live files on Thingiverse.com. I’ve shared them under the CC-No-Commercial license. That means you’re free to print and distribute my designs with attribution, as long as you do not use them for commercial purposes. Enjoy and happy prototyping!
DESIGN – http://www.thingiverse.com/thing:674723
VIDEO – https://plus.google.com/115787153901365137692/posts/A34remhsos6
3D Printing Interview with eMedia Chat
eMediaChat was kind enough to bring me back for a discussion about 3D printing and the future of 3D design. The video feed is less than perfect, so I’d recommend listening to it as a podcast. Since this was a live stream, jump ahead to 4:30 to skip the preshow. Either way, take a listen and leave your thoughts!
eMediaChat 77: Adoniram Sides on 3-D Printing from RELATECASTS on Vimeo.
Nixie Tube Clock with Handmade Wood Case and 3D Printed Hardware
I enjoy objects that bring modern technologies and natural materials together in a single object, especially if the finished product is romantic without being precious.
My most recently completed project involves old Soviet display technology, 3D printing, handmade (and hand-finished) hardwoods, and a lot of detail work. The finished work has come a long way from a handful of new old stock from the USSR, some plastic and metal bits, and a few sheets of wood. The full build took many hours and involved a fair bit of prototyping. The finished product has a modern look and finish, with the romanticism of pre-digital interfaces.

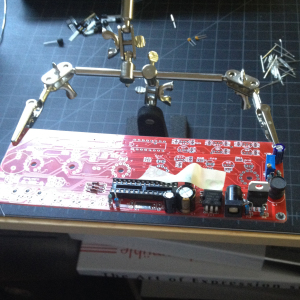
The beginning of the build involved a fairly complex board to run the nixie tubes. Nixies are power-hungry and high voltage (as much as 300v), so pulsed power is preferred to create the illusion of a fully powered tube. Think of it like an old television: by powering each bulb in succession fast enough, the display looks fully lit while requiring less power (and enabling longer life).

I build most of my projects out with power first; it reduces the risk of destroying components due to shoddy soldering or incorrectly assembled parts. Thus, my first step was to assemble the voltage step up and regulation on the board (and test it).

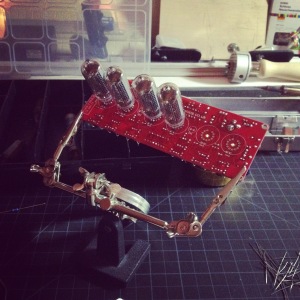
Once the components have been assembled into the board, soldered, and trimmed, the nixie tubes can be added. Nixies have a tremendous number of long leads (the wires that run from the filaments to the power supply) and soldering just one can take a while. Doing six takes quite a bit of time and requires some jig work to keep them parallel to each other, while keeping them equidistant from the board surface. They could be flush mounted (directly seated on the board) but I wanted the extra height for the finished illumination.

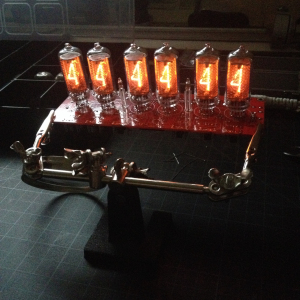
Once the voltage tests are complete, I test the major loops for the proper electrical behavior, then power the board and do a full test. The results are already very visually stimulating!

The technical work is essentially complete at this point. I moved on to constructing the case. I wanted the appearance of a block of hardwood mahogany but with a small footprint. I used some thin sheets, sawed them, and mated them appropriately. I cut the joints at 45 degree angles, forgoing complex joinery. The weight of the clock is not enough to stress the joints and my plan for the base will alleviate any stress at all.

Next, I applied a veneer of walnut to a sheet of basswood by alternating the grain pattern. This will keep it straight, give strength without weight, and enable me to get away with another simple glued joint. Again, the final hardware will take most of the stress and send it directly into the board itself.

Next, I glued up the whole case. I’ll use some custom designed feet to raise the casework off the ground. This will provide a floating appearance and ensure airflow (just in case).

After 24 hours of time to really guarantee good curing, I removed the clamps and did four rounds of sanding. I attempted to preserve the sharp joints as well.

Next, I designed an armature to hold the board and tubes above the case by 1.5mm. The air gap will eventually be closed by the cover itself. This is 3D printed in PLA plastic using fused filament deposition technology (via a Solidoodle 3 and my own custom modifications).

The board was mated to the armature next. I used a torch to set the pegs as rivets. At this point, the approximate form can be seen!

The electronic hardware has a variety of controls and a 12v socket. The case needs to account for the control buttons, alarm light, and socket. I designed and modeled gaskets, printed them in black PLA, and then inscribed their contours on the case itself. Then I cut away the appropriate amount of wood. You can also see the feet in the image below. This is a combination of furniture tacks and 3D printed PLA. The result is a foot peg that will not scratch, is lightweight, and has a desirable shape that matches the style of the rest of the clock.

I’ve mounted the gaskets in the following image. I chose to use epoxy for the assurance that they would have no chance of falling out and potentially damaging the electrical. These gaskets will be interacted with the most (by fingers and plugs).

At this point, once drying has fully completed for the casework and gaskets, the board, armature, and case can all be integrated. For safety, I’ve allowed another 24 hours of dry time.

Finally, I designed a cover to be printed in black PLA. PLA is a great material; it is low heat and can be heat treated to achieve matte or gloss finishes. I’ve used a heated build plate to apply a mirror finish to the cover. This reflects the tubes themselves while not distracting from the overall form. It also creates a visual separation between the wood grain and the display. Ideally, the two are visually balanced when observed in situ.

The finished product now sits in situ. It’s quite bright and the LED is a deep blue. In certain bright lighting, the blue shifts toward aqua. It provides a really strong contrast to the orange and I quite like the effect. All said, the complete project took many weeks but only in short bursts of time (other than the initial electrical). In the future, I may replace the 3D printed cover with milled acrylic and apply fresh wax to the case. I’ve put it into a date-time mode where the date is displayed on a regular interval, with the primary display being time. The neon bulbs (small, between the integers) indicate the pulse of the seconds and AM vs PM. The left neon bulb is lit in the morning and the right bulb indicates evening.
